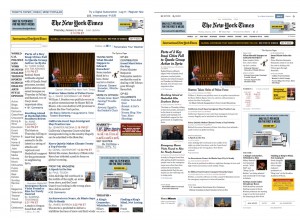
Gerade als ich die Meldung lesen wollte, dass die New York Times in der kommenden Woche eine umgestaltete Version ihrer Webseite veröffentlichen will, lud man mich dort ein, das neue Design anzuschauen. Ab 8. Januar wird das flexbile Layout (passt sich „responsive“ dem Kontext an, in dem es angeschaut wird) für jeden Nutzer sichtbar sein. In der zugehörigen Pressemitteilung der New York Times loben Chefredakteurin und die zuständige Produktchefin die effizientere Navigation (wurde auf der Homepage verschoben), schnellere Ladezeiten und vor allem mehr Platz für Bild, Video und interaktive Geschichten.

Aber nicht nur die Homepage wurde verändert auch das Artikel-Layout ist nun responsive. Das sieht dann so aus (zum Vergrößeren bitte draufklicken)
Das ganze ist aus unterschiedlichen Gründen interessant. Unter anderem weil mit dem gestalterischen Umbau bei der New York Times auch „native Advertising“ eingeführt werden soll – also Inhalte, die werblicher Art sind aber eine redaktionelle Anmutung haben. Ende Dezember hatte Artur Sulzberger Jr. das in einem internen Rundschreiben angekündigt.
Dieser Plan hatte zu einer kontroversen Debatte führt, die auch der Guardian begleitete – mit einem Artikel, den man hier auch in alten wie neuem Layout sehen kann. Denn auch die zweite große Zeitung im Web arbeitet gerade an einem responsive Design. In einer Alpha-Frühphase kann man diese neuen Entwürfe sehen (zum Vergrößeren ebenfalls draufklicken)



2 Kommentare
Nach den NYT-Screenshots zu urteilen: Deutlich näher an der App-Umsetzung des Bundles, auf Artikelebene den ganzen Krimskrams in den Footer gepackt. Die Annäherung wäre auch logisch, die App bietet nämlich sehr viel Weißraum, eine angenehm zu lesende Schrift und eine ordentliche Gewichtung. Nur diese dritte Spalte in einem vertikalen Layout wird mir immer unbegreiflich bleiben, aber vielleicht denke ich zu deutsch.
[…] Redesign: Guardian und New York Times | Digitale Notizen – Allein die Bilder sehen schon in beiden Fällen nach einer Verbesserung aus. Ich bin gespannt, wie es dann sein wird, wenn alle Leser_innen auf die neuen Seiten losgelassen werden. […]